Hier mein Quick-Tipp für dich, wenn du mit Divi und Bloom ein 2-Step-Optin erstellen möchtest. Diese Funktion ist in Bloom nicht so offensichtlich, aber sehr leicht umzusetzen. Ich beschreibe dies anhand des Moduls „Taste“, eleganter übersetzt als Button ;).
1. Button erstellen
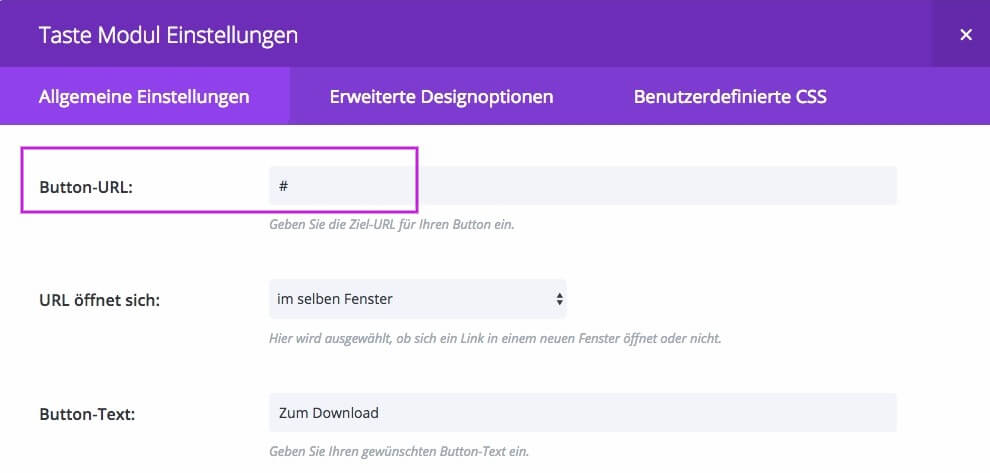
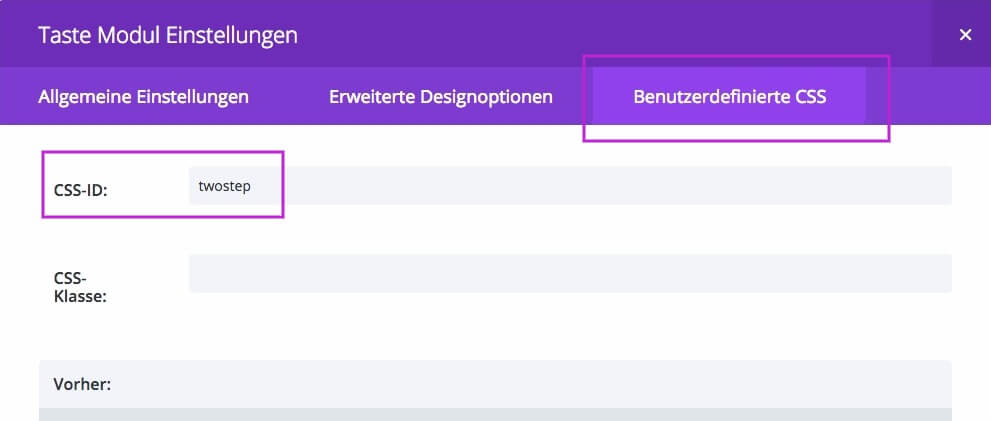
Du erstellst Dir das Modul Taste mit folgenden Einstellungen:


Den Namen der CSS-ID kannst du frei wählen. Achte darauf, keine Umlaute oder Leerzeichen zu verwenden. Groß- und Kleinschreibung spielen eine Rolle. Ich habe mir angewöhnt, einfach alles klein zu schreiben. Schrift, Farbe usw. für den Button erstellst Du wie gewohnt.
2. Optin erstellen
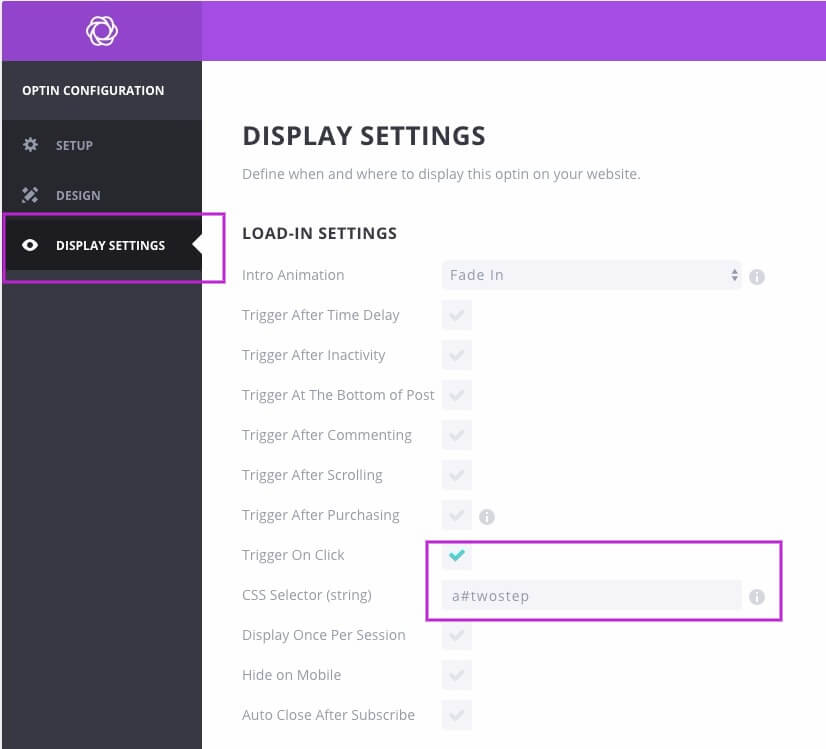
Wähle als Art des Optins ein Popup. Mit den anderen Optin-Varianten funktioniert es nicht. Erstelle wie gewohnt Dein Optin und wechsle dann in die Display-Settings:
Dort nimmst du folgende Einstellungen vor – ersetze ggf. „twostep“ durch die von dir gewählte Bezeichnung.

Und nicht vergessen:
… die Displaysettings zu überprüfen. Die Voreinstellung ist normalerweise auf „Posts“. Dann musst Du es ggf. noch umstellen – zum Beispiel auf „Everything“. Sonst wird das Optin nicht angezeigt.
Das war es schon. Wie sind deine Erfahrungen damit? Hat es funktioniert?





Hallo Sophie,
ich bin bei meinem Problem nach der Suche zum 2-Step-Optin mit DIVI auf deine Seite gekommen und will mich erstmal für deine wunderbar einfache Anleitung bedanken, die mir sehr weitergeholfen hat 😉 Klappt alles bestens…einziges Problem ist die Darstellung auf einem Smartphone. Da wird mein Popup leider nicht ganz angezeigt und ich habe noch keine Lösung gefunden. Hast du eine Idee?
Vielen Dank für deine Unterstützung
Benett G.
Auf Anhieb leider nicht. Grundsätzlich sollten auch die Popups responsive sein…
Hallo Sophie,
ich schließe mich dem vorherigen Kommentator an 😉 klasse!
Danke 🙂 Ich mag es, wenn die Dinge einfach sind.
Sophie, du hast mir eine scheinbar unlösbare Aufgabe abgenommen 😀
Wie lange habe ich gesucht, ob es nicht eine einfach Lösung gibt ein 2StepOptin mit KlickTipp hinzubekommen.
Vielen lieben Dank.
Immer weiter so 🙂
Ralf
Das freut mich. Danke für Deine Rückmeldung, Ralf.
Viele Grüße,
Sophie
Hallo Ralf, bisher dachte Ich, dass DIVI nur mit 3 Mailanbietern läuft, KT war definitiv nicht mit dabei.
Läuft KT mit DIVI tatsächlich?
Danke und Gruß
Hallo Uwe,
im Artikel und auch bei Ralf geht es um das Plugin Bloom. Das Optin-Modul von Divi kennt Klick-Tipp nicht… und bei Bloom sollte es mit der Einbindung des Formularcodes funktionieren.
Viele Grüße,
Sophie