Wie du ganz einfach für deine Blogübersichtsseite einen Kategorienfilter erstellst
Wenn du auf deiner Blogübersichtsseite keine Sidebar verwendest, hast du auch die Kategorieauswahl nicht zur Verfügung. Divi selbst bietet so einen Filter nicht an; ich zeige dir hier einen Workarount, wie du über dem Blogmodul eine Kategorieauswahl zur Verfügung stellst. Das ist zwar kein richtiger “Filter”, erfüllt den Zweck jedoch wunderbar. Der Vorteil ist zudem, dass keine neue Seite geladen werden muss. So machst du es deinen Websitebesuchern leicht, in deinem Blog zu schmökern. So wird es am Ende aussehen:

Videotutorial
Wenn du lieber schauen statt lesen möchtest:
Mit einem Klick auf den Play-Button wird eine Verbindung zu Youtube hergestellt. Es gilt die Google Datenschutzerklärung
Folge einfach dieser Schritt für Schritt Anleitung
Plugin “Shortcode for Divi”
Gehe zu Plugins -> installieren und suche das Plugin “Shortcodes for Divi”. Nach der Installatione infach nur noch aktivieren. Hier sind keine weiteren Einstellungen vorzunehmen. Wir können direkt zum nächsten Schritt weitergehen.

Blogmodul einrichten und designen
Wenn du schon eine Blogübersichtsseite hast, dann kannst du das vorhandene Modul nutzen. Wichtig ist, dass deine Blogübersicht so gestaltet ist, wie du sie gerne haben möchtest, weil wir dieses Modul als Grundlage verwenden und mehrfach kopieren werden.
Speichere die Blogkategorien in die Divi Bibliothek
Sobald du das Design hast, speicherst du einmal dieses Blogmodul so wie es ist in die Divi Bibliothek und vergibst einen Namen, wie z.B. “Blogkategorie alle”. Danach rufst du wieder die Einstellungen des Blogmoduls auf, wählst die nächste Kategorie aus und speicherst diese ebenfalls in der Divi Bibliothek. Als Namen vergibst du nun “Blogkategorie xy”. So machst du das für alle Kategorien bzw. für alle Kategorien, die du über den Filter zur Verfügung stellen möchtest.
Modul speichern anklicken:

Namen vergeben und “in Bibliothek speichern”, anschließend wieder in die Einstellungen und nächste Kategorie auswählen und die Schritte für alle Kategorien wiederholen.


In der Divi Bibliothek den Shortcode kopieren
Lass die Blogübersichtsseite geöffnet und wechsel in das Dashbord und gehe zu Divi -> Divi Bibliothek. Dort findest du nun die eben gespeicherten Blogkategorien und ganz rechts einen Shortcode – den hat uns das Plugin “Shortcodes for Divi” automatisch generiert. Kopiere den ersten Shortcode und wechsel wieder zurück zur Blogübersichtsseite. Die Divi Bibliothek lässt du geöffnet.

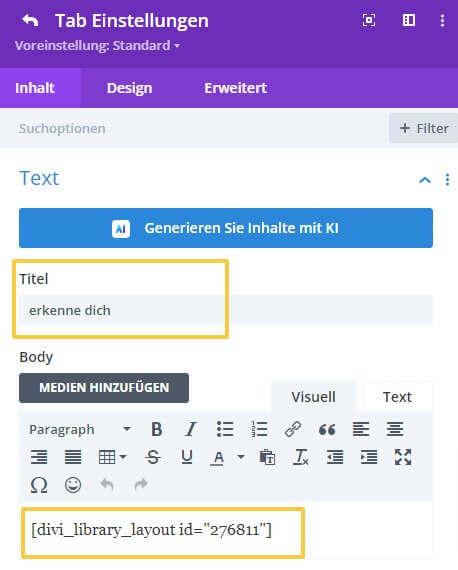
Modul Registerkarte einfügen
Das auf der Blogübersichtsseite vorhandene Blogmodul kannst du nun löschen. Füge stattdessen das Modul “Registerkarte” ein. Als Titel für die Tabs vergibst du jeweils den Kategorienamen, diesen sehen wir später in der Auswahl der Leiste. Der erste Tab könnte z.B. “alle” heißen. In den Textbereich dieses Moduls fügst du den Shortcode ein. Du wirst wahrscheinlich an dieser Stelle die Inhalte noch nicht sehen. Sobald du den Divi Builder beendest, wird alles da sein.
Nun gehst du wieder zurück in die Divi Bibliothek, um den nächsten Shortcode zu kopieren. Dann vergibst du dem 2. Register wieder den Kategorienamen und fügst im Textfeld den Shortcode hinzu. Diese Schritte wiederholst du, bis alle Kategorien erfasst sind.

Design des Registermoduls anpassen
Passe nun das Design des Registermoduls nach deinen Wünschen an. Ich empfehle den aktiven Tab bzw. die aktuelle Kategorie farblich hervorzuheben und die kleine Linie zu entfernen, die das Modul um die Tabinhalte macht. So sieht es etwas mehr nach einem Menü aus.


Hintergrund entfernen für “leere” Tabs
Wenn deine Kategorien die Seite nicht komplett ausfüllen, hast du einen solchen grauen Hintergrund.

Dieser lässt sich ganz einfach mit einem Code entfernen. Gehe dazu in den Theme Customizer -> Zusätzliches CSS und füge diesen Code ein:
ul.et_pb_tabs_controls.clearfix {
background: transparent;
border: none;
}
ul.et_pb_tabs_controls:after {
border-color: transparent;
}
Glückwunsch, du hast jetzt einen Filter für deine Blogbeiträge!
Plugin Empfehlung für mehr Design Optionen
Die Designmöglichkeiten mit dem Modul Registerkarte sind etwas eingeschränkt. Wesentlich mehr Möglichkeiten bietet hier das Plugin “Advanced Tab Module” von Divigear. Für den hier beschriebenen Filter kannst du damit z.B. die Auswahl der Kategorien wie Buttons aussehen lassen. Aber es bietet noch sehr viele andere Design- und vor allem Einsatzmöglichkeiten. Schau unbedingt auf der Seite vorbei.
Dieses Plugin generiert übrigens auch automatisch Shortcodes, so dass du auf das Plugin “Shortcodes for Divi” verzichten kannst.





0 Kommentare