Folge dieser einfachen Schritt für Schritt Anleitung:
Standard Menüpunkte
1. Logge dich in dein WordPress Dashboard ein und wähle im linken Menü unter dem Punkt “Design” -> Menü aus.
2. Klicke auf “erstelle ein neues Menü” und vergib einen Namen, z.B. Hauptmenü

3. Wähle nun die Menüpunkte aus, die in deinem Hauptmenü angezeigt werden sollen. Tipp: wenn dir nicht alle Seiten angezeigt werden, wechsle vom Tab “zuletzt erstellt” zum Tab “alle” oder “suchen” – stelle auch sicher, dass deine Seiten bereits veröffentlicht sind, sie werden sonst nicht angezeigt.
4. Wenn du alle Seiten ausgewählt hast, klicke auf “Zum Menü hinzufügen.

5. Um die Reihenfolge der Menüpunkte zu verändern, gehe mit der Maus auf den entsprechenden Menüpunkt bis das Kreuz angezeigt wird, dann kannst du den Menüpunkt an die gewünschte Position verschieben. Auf die gleiche Art erstellst du
6. Untermenüpunkte. Halte die linke Maustaste gedrückt und rücke den Menüpunkt, den du als Unterpunkt haben möchtest, etwas nach rechts. Du siehst beim Verschieben immer eine gestrichelte Linie; daran kannst du erkennen, wo der Punkt platziert wird.

7. Zum Schluss müssen wir das Menü noch richtig zuordnen. Je nachdem, mit welchem Theme du arbeitest, stehen verschiedene Positionen zur Verfügung. Primary Menü ist immer das Hauptmenü. Dann gibt es noch das Footermenü für die Fußzeile. Das Divi hat auch ein Secondary Menü; dies ist das Top-Menü des Divi, das über dem Hauptmenü angezeigt wird.
Scrolle dazu etwas nach unten und wähle die entsprechende Menüposition aus.

Menü speichern und fertig!
Individueller Menüpunkt
Manchmal kann es notwendig sein, im Menü auf eine externe Seite zu verlinken. Zum Beispiel, wenn du auf eine Landingpage weiterleiten möchtest, die nicht auf deiner eigenen Seite gehostet ist, oder wenn du auf einen Buchungskalender leiten möchtest.
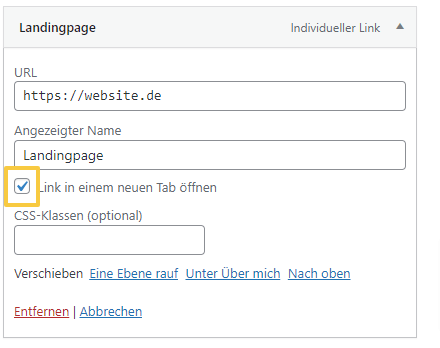
In der Menübearbeitung findest du auch den Punt “Individuelle Links” . Gib dann die URL der Website ein, auf die du weiterleiten möchtest. Im nächsten Feld gibst du bei Link-Text an, wie der Menüpunkt heißen soll. Wie gewohnt zum Menü hinzufügen.

Link in neuem Tab öffnen
Wenn du im Menü auf eine externe Seite verlinkst, möchtest du wahrscheinlich, dass sich diese Seite in einem neuen Fenster öffnet. Aktiviere dazu die Box direkt in den Einstellungen des Menüpunktes.
Wenn dieser Punkt nicht angezeigt wird, scrolle auf der Seite ganz nach oben. Finde rechts den Punkt “Ansicht”, öffne diesen Punkt und aktiviere die Box ganz links bei “Linkziel”. Das kannst du ohne speichern wieder schließen. Dann steht dir der Punkt im Menü zur Verfügung.








0 Kommentare