Hier mein Quick-Tipp für dich, wenn du mit Divi und Bloom ein 2-Step-Optin erstellen möchtest. Diese Funktion ist in Bloom nicht so offensichtlich, aber sehr leicht umzusetzen. Ich beschreibe dies anhand des Moduls „Taste“, eleganter übersetzt als Button ;).
1. Button erstellen
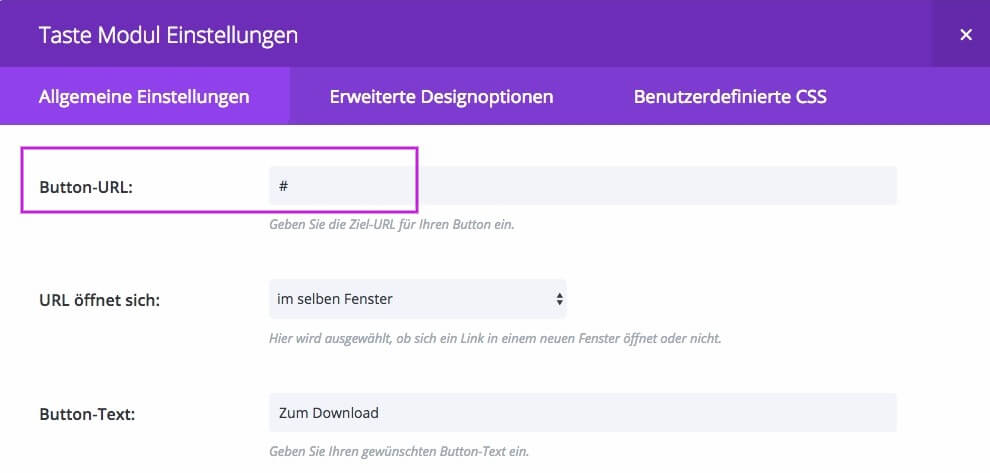
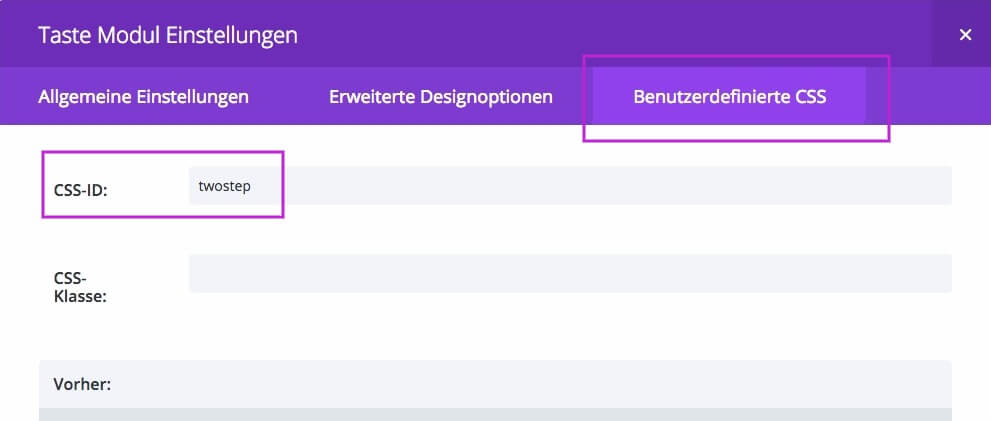
Du erstellst Dir das Modul Taste mit folgenden Einstellungen:


Den Namen der CSS-ID kannst du frei wählen. Achte darauf, keine Umlaute oder Leerzeichen zu verwenden. Groß- und Kleinschreibung spielen eine Rolle. Ich habe mir angewöhnt, einfach alles klein zu schreiben. Schrift, Farbe usw. für den Button erstellst Du wie gewohnt.
2. Optin erstellen
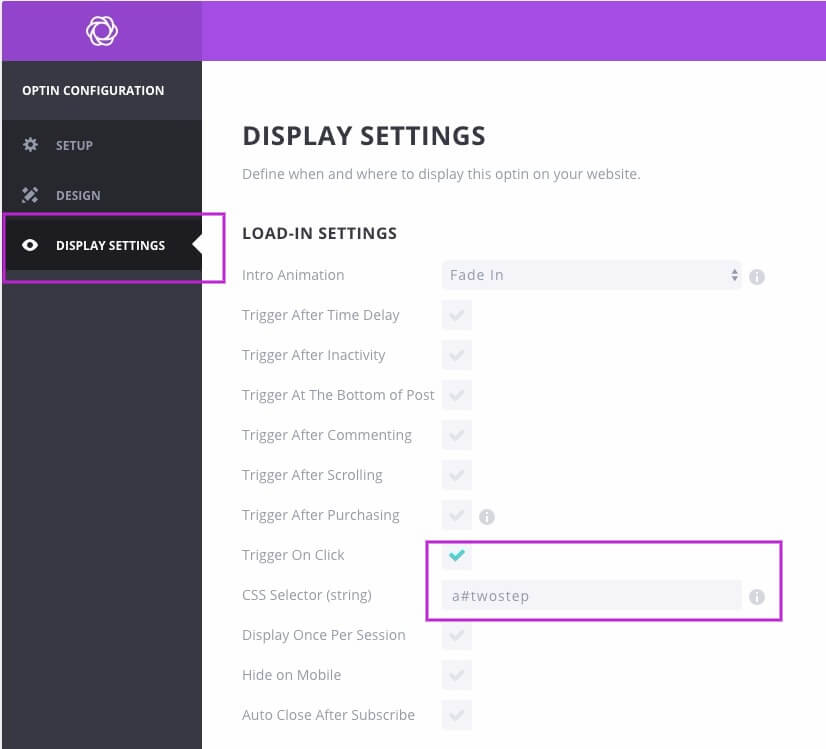
Wähle als Art des Optins ein Popup. Mit den anderen Optin-Varianten funktioniert es nicht. Erstelle wie gewohnt Dein Optin und wechsle dann in die Display-Settings:
Dort nimmst du folgende Einstellungen vor – ersetze ggf. „twostep“ durch die von dir gewählte Bezeichnung.

Und nicht vergessen:
… die Displaysettings zu überprüfen. Die Voreinstellung ist normalerweise auf „Posts“. Dann musst Du es ggf. noch umstellen – zum Beispiel auf „Everything“. Sonst wird das Optin nicht angezeigt.
Das war es schon. Wie sind deine Erfahrungen damit? Hat es funktioniert?